En esta página vas a realizar iteraciones para repetir y contar las repeticiones con el objetivo de usar un contador para dibujar formas con patrones repetidos.


PG: Pink box has too many unclear things to be clear. "The FOR block lets you not only repeat, but count the repetitions and /use/ that number to vary the repetitions." Or something.
BH: Hmm, here we have a FOR variable. We should think about whether we can avoid the name "variable" and call it, I don't know, a procedure output?
En esta página vas a realizar iteraciones para repetir y contar las repeticiones con el objetivo de usar un contador para dibujar formas con patrones repetidos.


Ya conoces las siguientes formas de repetir un grupo de comandos:
forever genera un ciclo infinito que funciona por siempre. Un ciclo infinito puede ser a veces el resultado de un error, aunque en algunos programas interactivos se desea que el programa se mantenga ejecutándose hasta que es detenido por el usuario. repite los bloques que se encuentran en su interior por siempre. (Se usó este bloque para hacer que Alonzo se mantuviera moviendo en el laboratorio Unidad 1 Lab 1 Página 3: Hazlo un juego.)
repite los bloques que se encuentran en su interior por siempre. (Se usó este bloque para hacer que Alonzo se mantuviera moviendo en el laboratorio Unidad 1 Lab 1 Página 3: Hazlo un juego.) repite los bloques en su interior un número específico de veces. (Se usó este bloque para dibujar formas en el laboratorio Unidad 1 Lab 3 Página 1: Explorando movimiento.)
repite los bloques en su interior un número específico de veces. (Se usó este bloque para dibujar formas en el laboratorio Unidad 1 Lab 3 Página 1: Explorando movimiento.)Los científicos de la computación definen una estructura de programa repetitivo como un ciclo, repetición, o iteración.
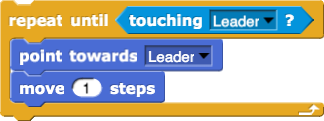
El código puede repetirse por siempre, un número específico de veces (al usar repetir), o bien hasta que una condición específica se cumpla (por ejemplo al usar repetir hasta que como se presentará en el Laboratorio 5).
.png)

Algunas veces el código dentro de un ciclo necesita saber en que iteración se encuentra (primera, segunda, etc.).
Se puede usar el bloque  para llevar el control, y se puede usar su contador en el código a repetir (está representado por defecto por la letra "i"
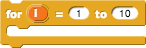
para llevar el control, y se puede usar su contador en el código a repetir (está representado por defecto por la letra "i"  ). Por ejemplo, el bloque
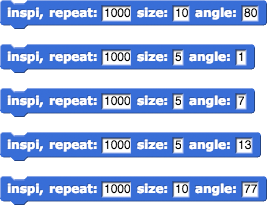
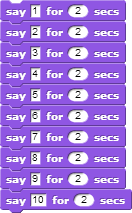
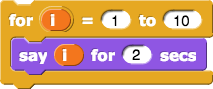
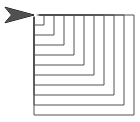
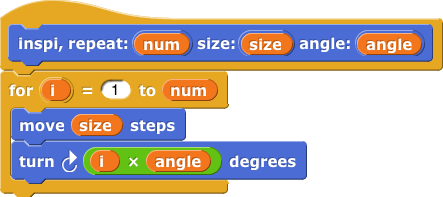
). Por ejemplo, el bloque para brinda la oportunidad de simplificar un código largo como el siguiente:
 en
en

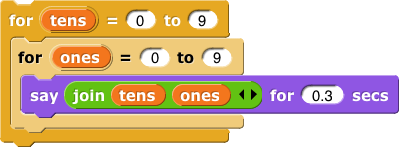
Cada vez que el bloque para ejecuta el código en su interior, incrementa el valor del contador en 1, empezando con el primer valor y terminando en el último valor que aparece (en el ejemplo el 10).
 en la barra superior de la ventana de Snap y selecciona la opción "Importar..."
en la barra superior de la ventana de Snap y selecciona la opción "Importar..."para define un nombre de contador predeterminado, i (letra i de índice). Se puede cambiar este nombre de variable haciendo clic sobre él. Para usar el contado, arrástralo a la ubicación requerida.

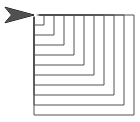
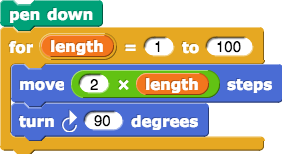
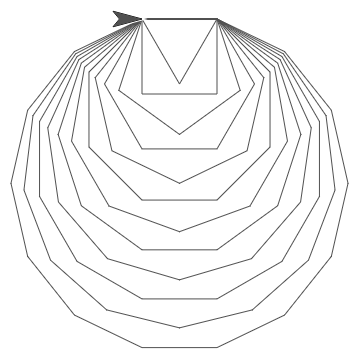
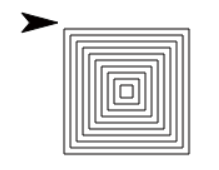
para en el código previo. ¿Cuál es el resultado?turn y move para obtener un resultado más parecido a un espiral normal similar a:
cuadrados anidados que haga uso de los bloques para y polygon para dibujar cuadrados anidados. Proporciona un valor de entrada que dibuje número de cuadrados a especificar, con cada cuadrado más grande que el anterior: 
polígonos anidados que reciba el campo de entrada número de polígonos y número de lados para los polígonos a dibujar.

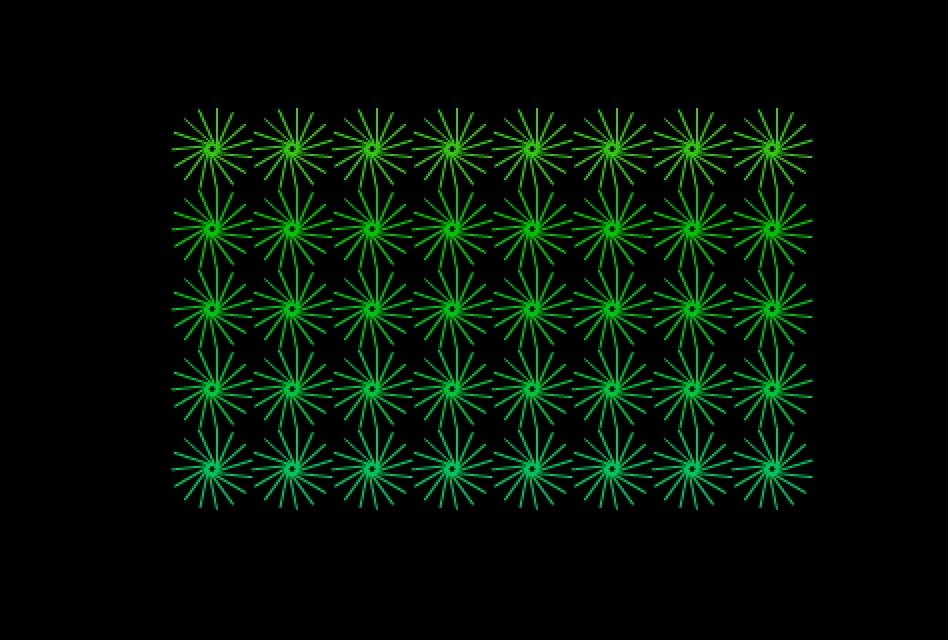
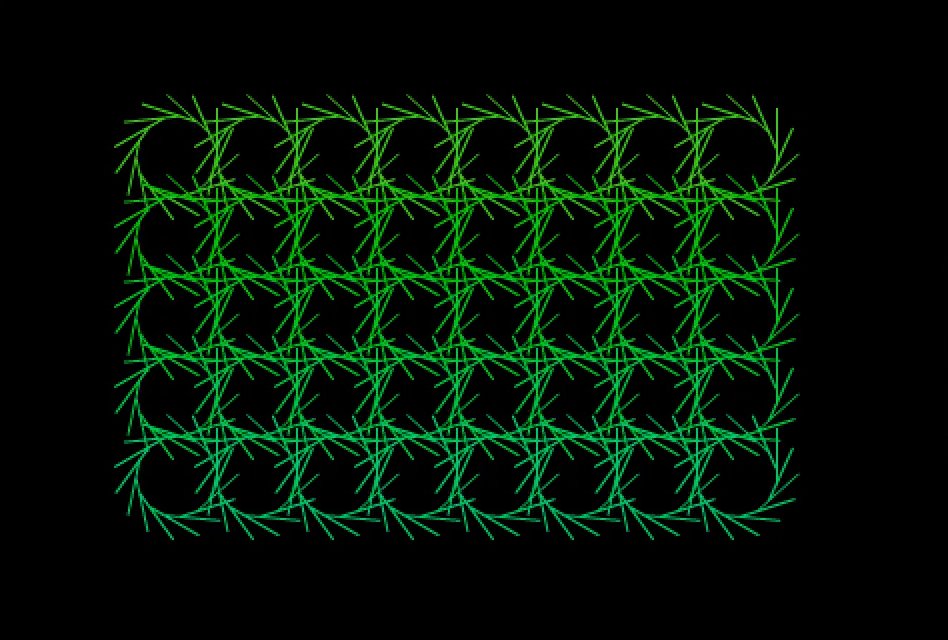
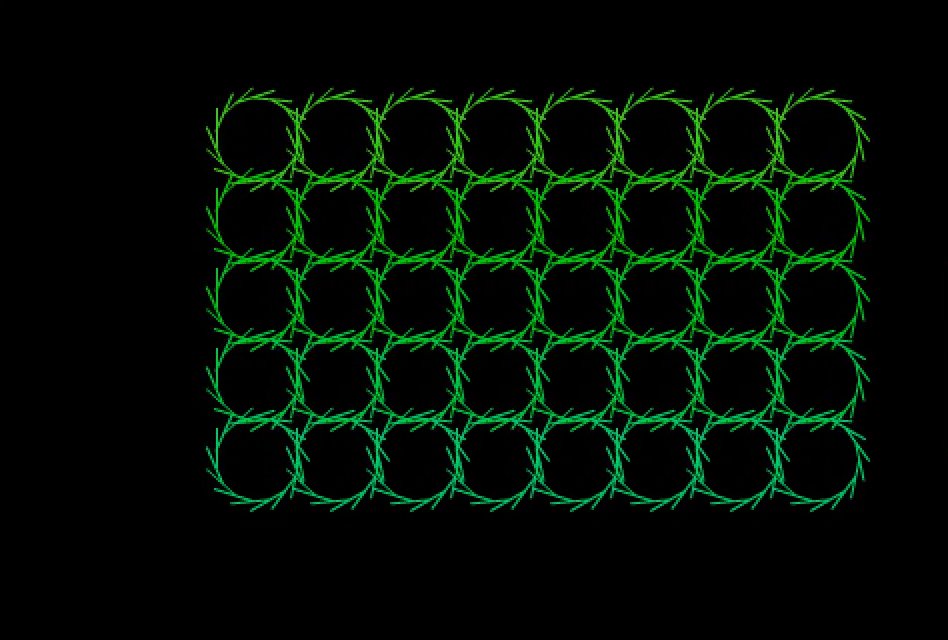
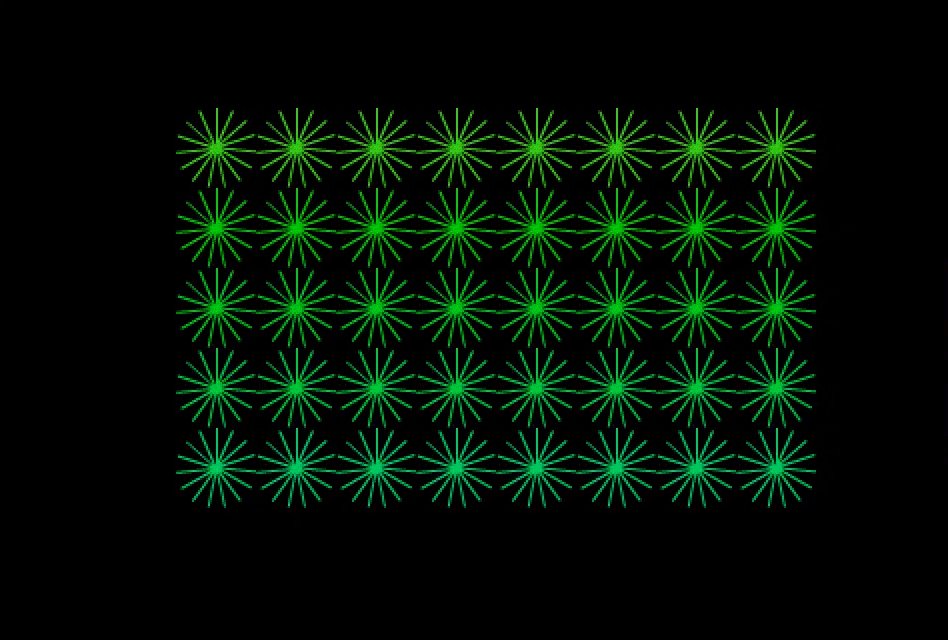
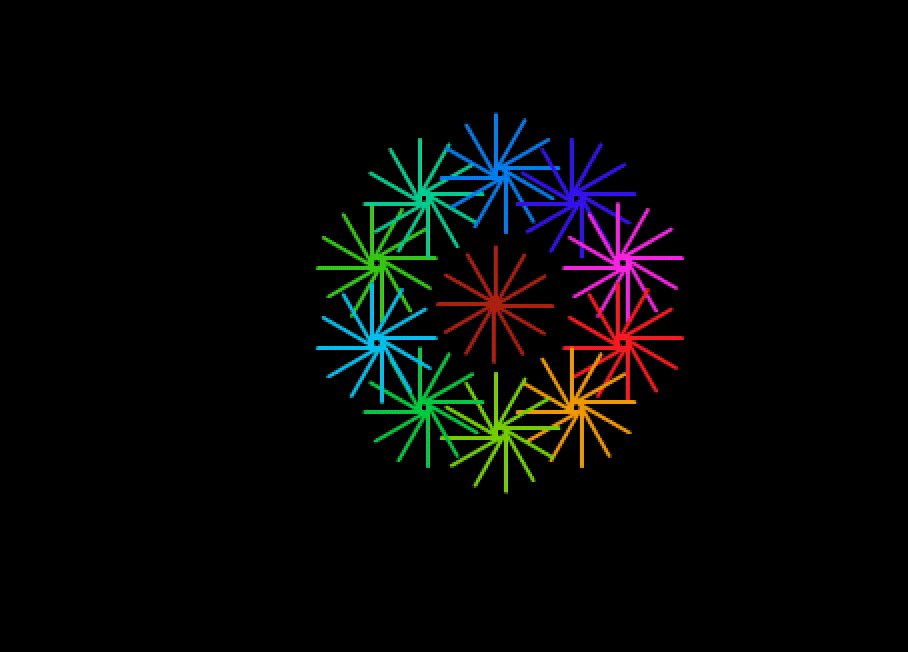
pinwheel con campos de entrada. Encuentra la forma de crear tus propias animaciones artísticas.

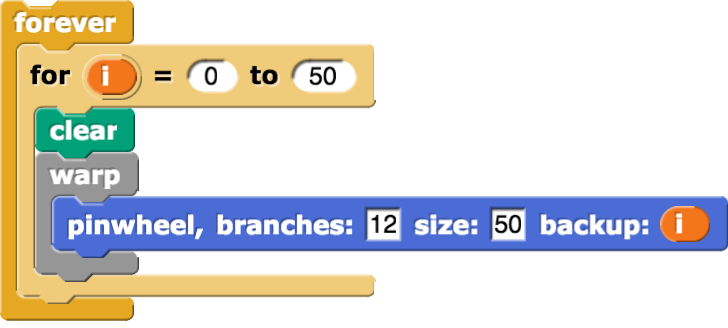
El código que se presenta a continuación puede darte la idea de cómo crear animaciones. Debes asegurarte de remover los bloques wait 0.5 secs que se encuentra en el código pinwheel para evitar que lo haga más lento. El bloque warp permite dibujar el molinillo de inmediato.

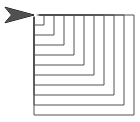
para con el objetivo de enlazar cuadrados de la forma que se presenta en las imágenes. Construye un bloque con dos campos de entrada que permitan especificar la cantidad de cuadrados que contendrá la pintura y qué tan grande será el cuadrado actual en relación al anterior.

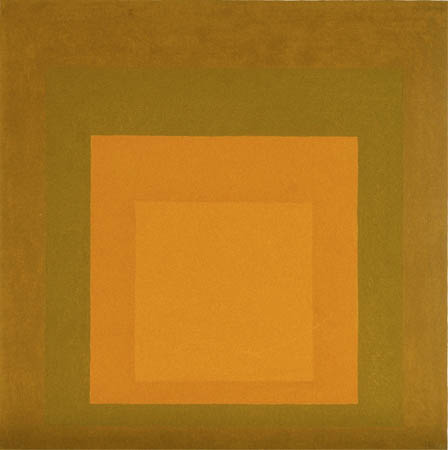
A la derecha se despliega una pintura de Josef Albers. Él estaba interesado en experimentar con una variación de colores, dentro de la "familia" del colores similares. Snap! permite hacer experimentos similares.
 entonces debes leerla ahora
para aprender las funcionalidades de Snap! para rectángulos sólidos y familia de colores.
entonces debes leerla ahora
para aprender las funcionalidades de Snap! para rectángulos sólidos y familia de colores.move, cambia el valor de turn:
 Es útil si estás seguro que nada nuevo pasará, ¡pero no te has decidido tan rápido!
Es útil si estás seguro que nada nuevo pasará, ¡pero no te has decidido tan rápido!